Petik.net - Cara Membuat Custom List View Icon & Text Di Android Studio – Kita kenal ada berbagai komponen yang mampu kita pilih untuk mendukung tampilan aplikasi android, salah satunya ialah list view, list view pada umumnya dipakai untuk mengelola data yang ingin ditampilkan dengan tampilan berjajar secara vertical.
List view banyak dipilih alasannya kita mampu menampilkan banyak data tanpa harus menulis code dalam jumlah yang banyak, selain itu tampilan setiap item list view bisa kita custom diadaptasi dengan impian, kita bisa menampilkan list view dalam bentuk teks, gambar icon ataupun kombinasi gambar dan juga teks.
Keuntungan memakai List view selain mampu mempermudah penulisan program, list view juga secara otomatis sudah dilengkapi dengan scroll view, artinya apabila data yang ingin ditampilkan jumlahnya cukup banyak dan sudah melebihi tampilan layar, maka otomatis akan muncul scroll yang dapat di geser secara vertical ke atas dan juga ke bawah.
Cara Membuat Custom List View Dengan Gambar Icon Dan Teks Di Android Studio
Di artikel kali ini saya akan coba menyajikan sebuah acara untuk menciptakan list view, baik dalam bentuk tampilan tulisan atau teks saja mapun dalam bentuk tampilan gambar dan juga teks.

Langkah-langkah cara membuat list view dengan icon dan teks di android studio
Berikut langkah-langkah membuat list view dalam bentuk gambar icon dan teks di andorid studio:
Langkah 1:
Cara Membuat Custom list view dengan gambar icon dan teks di android studio Part 1
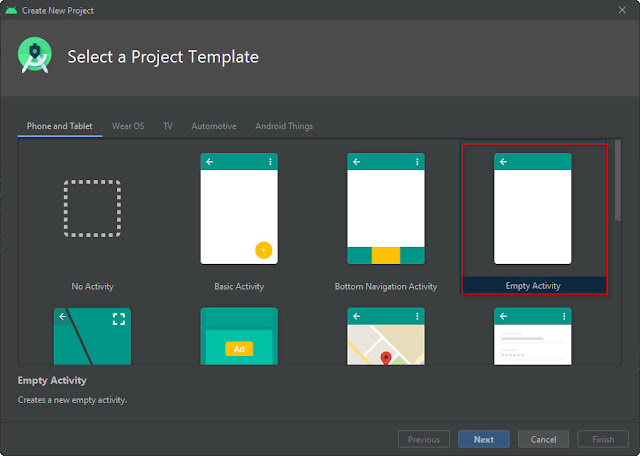
Pada android studio, pilih menu file > new Project, pilih empty activity lalu klik next
Langkah 2:
Cara Membuat Custom list view dengan gambar icon dan teks di android studio Part 2
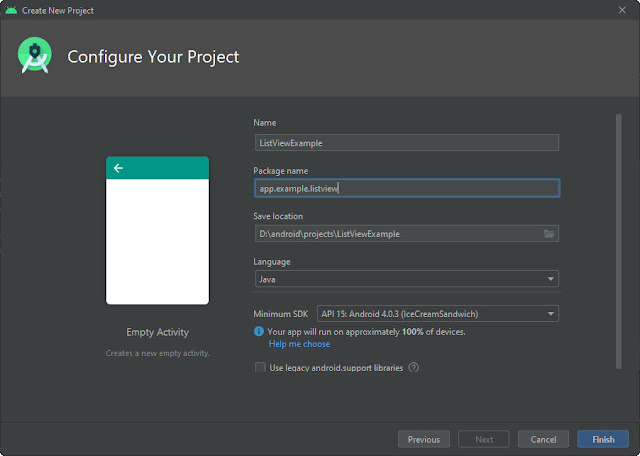
Selanjutnya silahkan tentukan nama projek android anda dan juga nama packagenya.
misal disini untuk projeknya saya kasih Name: ListView Example dan package namenya com.example.listview, anda bisa sesuaikan dengan cita-cita.
Selanjutnya tekan tombol Finish jika sudah.
Langkah 3:
Cara Membuat Custom list view dengan gambar icon dan teks di android studio Part 3
Pada project android studio anda, di projec explorer sebelah kiri, tampilkan file res>layout >activity_main.xml, kemudian tulis atau masukan instruksi seperti di bawah ini:
File: activity_main.xml
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”.MainActivity”>
<ListView
android:id=”@+id/list_view”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
android:dividerHeight=”0dp” />
Pada kode di atas kita menggunakan constraint layout, dimana list view kita buat full screeen dengan cara menawarkan nilai pada constraint batas atas,kiri, kanan dan bawahnya dengan parent agar menyesuaikan dengan lebar layar.
…
…
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
…
…
Langkah 4:
Cara Membuat Custom list view dengan gambar icon dan teks di android studio Part 4
Buat file list_item.xml di folder res>layout>list_item.xml
Ini untuk desain setiap item dalam list, kurang lebih designnya akan seperti gambar ini:
Sebelah kiri foto, di kanan terdiri dari goresan pena nama, alamat dan pekerjaan.
Silahkan masukan atau copy kode di bawah ini
File: list_item.xml
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:padding=”10dp”
xmlns:app=”http://schemas.android.com/apk/res-auto”><ImageView
android:id=”@+id/photo”
android:layout_width=”100dp”
android:layout_height=”100dp”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintBottom_toBottomOf=”parent”/><TextView
android:id=”@+id/name”
android:layout_width=”0dp”
android:layout_height=”wrap_content”
app:layout_constraintLeft_toRightOf=”@id/photo”
app:layout_constraintTop_toTopOf=”parent”
android:padding=”5dp”
android:textStyle=”bold”
app:layout_constraintBottom_toTopOf=”@id/address”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintVertical_chainStyle=”packed”/><TextView
android:id=”@+id/address”
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:padding=”5dp”
app:layout_constraintLeft_toRightOf=”@id/photo”
app:layout_constraintTop_toBottomOf=”@id/name”
app:layout_constraintBottom_toTopOf=”@+id/job”
app:layout_constraintRight_toRightOf=”parent”/><TextView
android:id=”@+id/job”
android:layout_width=”0dp”
android:padding=”5dp”
android:layout_height=”wrap_content”
app:layout_constraintLeft_toRightOf=”@id/photo”
app:layout_constraintTop_toBottomOf=”@id/address”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintRight_toRightOf=”parent”/>
Langkah 5:
Cara Membuat Custom list view dengan gambar icon dan teks di android studio Part 5
Buat file pada projek android anda Person.java, untuk mengelola data list item
File: Person.java
package app.example.listview;
public class Person
private int photoId;
private String name;
private String address;
private String job;public Person(int photoId, String name, String address, String job)
this.photoId = photoId;
this.name = name;
this.address = address;
this.job = job;public int getPhotoId()
return photoId;public void setPhotoId(int photoId)
this.photoId = photoId;public String getName()
return name;public void setName(String name)
this.name = name;public String getAddress()
return address;public void setAddress(String address)
this.address = address;public String getJob()
return job;public void setJob(String job)
this.job = job;
Langkah 6:
Cara Membuat Custom list view dengan gambar icon dan teks di android studio Part 6
Buat file baru dengan nama ListAdapter.java pada projek android anda
List adapter dipakai untuk menampilkan dan memanipulasi item-item yang terdapat pada item_list.xml yang nanti akan di set pada list.
File: ListAdapter.java
package app.example.listview;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class ListAdapter extends BaseAdapter
private Context context;
private List persons;
private static class ViewHolder
ImageView photo;
TextView name;
TextView address;
TextView job;
public ListAdapter(Activity activity, List persons)
this.context = activity.getBaseContext();
this.persons = persons;
@Override
public int getCount()
return persons.size();
@Override
public Object getItem(int id)
return persons.get(id);
@Override
public long getItemId(int id)
return id;
@Override
public View getView(int pos, View v, ViewGroup vGroup)
// TODO Auto-generated method stub
ViewHolder holder;
LayoutInflater inflater = (LayoutInflater)
context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (v == null)
holder = new ViewHolder();
v = inflater.inflate(R.layout.list_item, vGroup, false);
holder.photo = v.findViewById(R.id.photo);
holder.name = v.findViewById(R.id.name);
holder.address = v.findViewById(R.id.address);
holder.job = v.findViewById(R.id.job);
v.setTag(holder);
else
holder = (ViewHolder) v.getTag();
Person p = persons.get(pos);
holder.photo.setImageResource(p.getPhotoId());
holder.name.setText(p.getName());
holder.address.setText(p.getAddress());
holder.job.setText(p.getJob());
return v;
Langkah 7:
Cara Membuat Custom list view dengan gambar icon dan teks di android studio Part 7
Modifikasi isi MainActivity.java sehingga seperti code di bawah ini:
File: MainActivity.java
package app.example.listview;
import android.os.Bundle;
import android.widget.ListView;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ambil list view dari activity_main.xml
ListView list=findViewById(R.id.list_view);
//efinisikan list adapter yang kita buat
ListAdapter adapter=new ListAdapter(this,createPersons());
//set adapter pada list view.
list.setAdapter(adapter);
/*
* Untuk menambahkan data pada list
* silahkan tambahkan datanya di bawah ini
* acuan: misal kita tambahkan 4 saja dulu.
*/
private List createPersons()
Listdata=new ArrayList<>();
data.add(new Person(R.drawable.photo_1,”Didin Ajidin”,”Garut”,”Guru Honorer”));
data.add(new Person(R.drawable.photo_2,”Aqila Nurhikmah”,”Bogor”,”Guru PAUD”));
data.add(new Person(R.drawable.photo_3,”Nadiya Nurjamilah”,”Bandung”,”Dokter spesialis penyakit
dalam”));
data.add(new Person(R.drawable.photo_4,”Najma Saniya Rizqia”,”Jakarta”,”Pengusaha”));
return data;
Baca Juga : Lupa Password Laptop? Ini Cara Reset Kata Sandi Laptop Kamu!
Langkah 8:
Cara Membuat Custom list view dengan gambar icon dan teks di android studio Part 8
Download gambar berikut, kemudian tempatkan pada folder drawable di projek android studio anda.
 |
| photo_1.jpg |
 |
| photo_2.jpg |
 |
| photo_3.jpg |
 |
| photo_4.jpg |
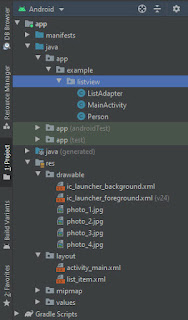
Setelah semuanya final, struktur projek android studio anda akan tampil mirip gambar di bawah ini:
Langkah 9:
Cara Membuat Custom list view dengan gambar icon dan teks di android studio Part 9
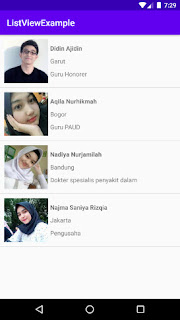
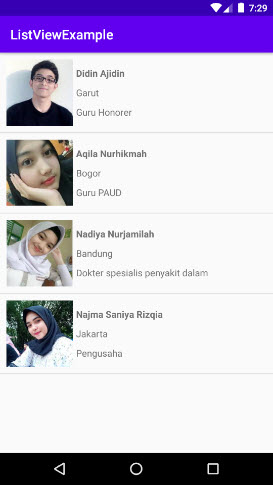
Jalankan projek android anda:
Jika berhasil, Tampilannya akan muncul kurang lebih mirip gambar di bawah ini:
Demikianlah Cara Membuat Custom list view dengan gambar icon dan teks di android studio. Semoga Cara
Membuat Custom list view dengan gambar icon dan teks di android studio ii dapat bermanfaat untuk kamu ya.
Jika ada pertanyaan terkait projek di atas silahkan berkomentar, Happy Coding.