“;
message+=” Isi Pesan Anda
“;
message+=userMessage;
message+=createHTMLFooter();
MailApp.sendEmail(to:email,
subject:subject,
htmlBody:message,
name:”Pesan dari Struktur Kode”
);
//script untuk membuat email notifikasi ke email anda
function emailNotifiation(e)
var name=e.values[1];// mengambil data nama dari spreadsheet di kolom 1
var email=e.values[2];//mengambil data email di kolom 2
var userMessage=e.values[3];//mengambil data pesan di kolom 3
var subject=”Pesan gres untuk Anda”;
var message=createHTMLHeader();
message+=”Hello
“;
message+=”Anda sudah mendapatkan pesan baru dari :”+name+”
“;
message+=” Isi Pesan:
“;
message+=userMessage;
message+=createHTMLFooter();
MailApp.sendEmail(
to:”exmple@gmail.com“,
subject:subject,
htmlBody:message,
name:”Struktur Kode”
);
function createHTMLHeader()
var html=”“;
html+=”“;
html+=”
html+=”“;
html+=”“;
html+=”“;
return html;
function createHTMLFooter()
var html=”“;
html+=”“;
return html;
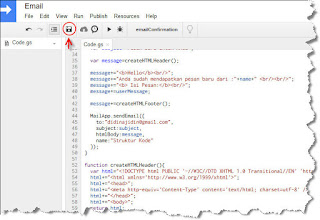
Silahkan ganti tulisan warna merah example@gmail.com dengan email anda yang akan anda gunakan untuk menerima pemberitahuan setiap kali ada yang melakukan submit data di formulir anda.
Kemudian jangan lupa tekan tombol simpan, terlihat seperti gambar dibawah ini:
Langkah #4
Mengaktifkan Trigger untuk script yang sudah kita buat.
Trigger berfungsi untuk mengintegrasikan atau menghubungkan script yang sudah kita buat tersebut dengan spreadsheet.
Kita akan atur supaya saat responder melaksanakan submit data melalui formulir online, secara otomatis akan menjalankan script tersebut dan akan mengirimkan pemberitahuan kepada pemilik formulir dan juga kepada responder.
Caranya ialah sebagai berikut:
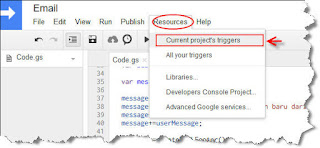
a. Pada script Editor silahkan pilih sajian Resources > Current Project’s Trigger..., terlihat mirip gambar dibawah ini:
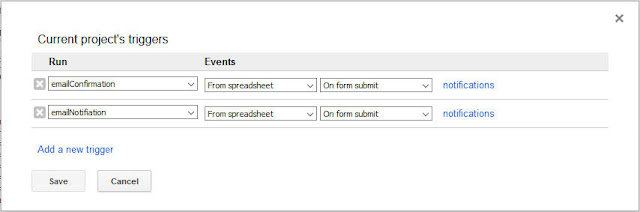
b. Pada tampilan trigger setting klik link No triggers set up. Click here to add one now, lalu lakukan pengaturan trigger mirip gambar dibawah ini:
Pada baris 1, Kolom Run pilih emailConfirmation, Kolom Event, pilih From spreadsheet dan On from submit
sedangkan pada baris 2, Kolom Run pilih emailNotification, Kolom Event, pilih From spreadsheet dan On from submit
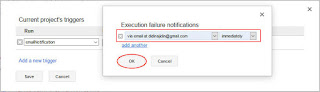
c. Klik juga link notification untuk tiap baris yang terletak disebelah kanan, lalu lakukan pengaturan seperti gambar dibawah ini:
Lakukan untuk setiap baris, klik ok kemudian tekan tombol Save.
Sampai tahap diatas anda sudah berhasil membuat email notifikasi google form dalam format html, untuk mengetes formulir anda caranya adalah sebagai berikut:
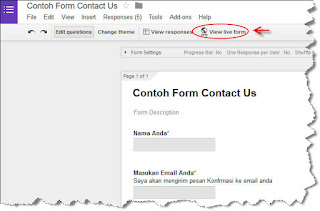
Silahkan Aktifkan Editor Formulir anda, lalu tekan tombol View life Form , terlihat mirip gambar dibawah ini:
Silahkan anda coba formulir online anda, jika berhasil maka setiap kali anda akhir melakukan submit data, tunggu secara otomatis akan ada email pemberitahuan ke email anda.
#Demo:
Untuk demo anda bisa klik disini
Demikian artikel perihal cara menciptakan email notifikasi google form dalam format html, agar bermanfaat dan selamat mencoba.